Node.js - 安裝與基礎操作
info
Node.js 是一個 JavaScript 的執行環境,讓 JavaScript 可以跳脫瀏覽器而在電腦上執行,達到構建前、後端的應用。
nvm
安裝 nvm
- Windows
- Mac
Windows 系統的 nvm 點這裡找到最新版本的 nvm-setup.zip。注意安裝路徑下不能出現中文或空白。
Mac 要安裝 Xcode Cli 才能安裝 nvm。可以到這裡看 nvm 官網指令。
個人那天拿到一台 Mac 有短暫試過安裝 nvm,雖有成功安裝,但一直無法執行,所以以下只是紀錄。
- 先確認是否已經有 Xcode Cli。
xcode-select -p
- 如果沒有,則安裝:
xcode-select --install
- 安裝 nvm:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | powershell
- 重新開啟終端機,執行
command -v nvm確認是否正確安裝。
nvm 安裝之後
接著按照下列步驟:
terminal
# 確定 nvm 是否正確安裝
nvm version
# 查看nvm上有哪些版本的 Node.js 可以安裝
nvm list available
# 安裝你要的 Node.js 版本
nvm install 14.16.0
# 如果你有其他版本的 Node.js,想用其他版本的,輸入:
nvm use 14.16.0
# 查看 Node.js 是否正確安裝
node -v
Volta
warning
如果本來有先裝 nvm,先按照下列步驟移除使用 nvm �安裝的 Node.js 與 nvm:
nvm list:看曾經使用 nvm 裝過那些版本的 Node.js。nvm uninstall 20.11.0:移除 XX 版本的的 Node.js。nvm root:查看 nvm 安裝的路徑。- 前往該路徑,會有一個
unins***.exe的執行檔,直接執行解安裝。
安裝 Volta
- Windows
- Mac
Volta 官網點擊下載安裝檔。
Mac 其實我還沒真正試過。
curl https://get.volta.sh | powershell
安裝全域預設的 Node.js 版本
info
Volta 沒有跟 nvm 一樣可以直接看 Node.js 現有推行的版本,所以需自行前往 Node.js 官網查看。
volta --version檢查是否正確安裝 Volta。- 終端機執行下列命令:
volta install node@20.11.0
# 或是直接安裝最新版
volta install node
node -v檢查是否正確安裝 Node.js。
對個別專案使用不同版本 Node.js (Optional)
- 在專案路徑下,終端機執行:
volta pin node@18.19.0
package.json中如多出以下欄位,則每次進來此專案 Volta 都會自動幫忙切換 Node.js 版本:
package.json
"volta": {
"node": "18.19.0"
}
warning
Volta 的評價褒貶不一,包括套件的全域安裝,甚至連 pnpm 安裝都可能有問題。
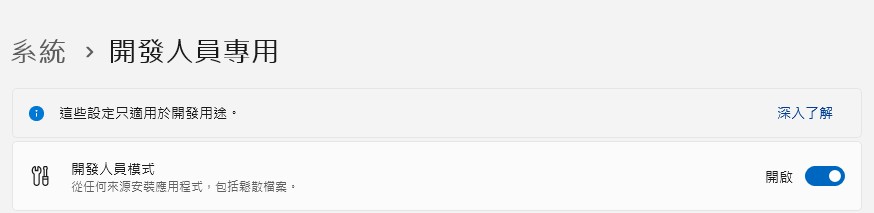
如果真需求全域安裝套件,可以打開電腦的開發者模式。

tip
nvm 與 volta 都是 Node.js 的版本管理工具,但 nvm-windows 尚不支援在個別專案中使用不同 Node.js 版本,但 volta 可以。
用 Node.js 執行 JavaScript
打開終端機,輸入 node,即可在終端機執行 JavaScript 的環境。如果要離開,輸入 .exit 或按兩次 ctrl + c 即可。
若要執行 JavaScript 檔案:node index.js。
建立 Node.js 伺服器
index.js
// 載入 HTTP 模組
const http = require('http')
// 定義和伺服器有關的變數
const hostname = 'localhost'
const port = 3000
// 設定回應的 HTTP 狀態碼、內容類型,並把回應的訊息傳送給瀏覽器
const server = http.createServer((req, res) => {
// 設定回應的 HTTP 狀態碼
res.statusCode = 200
// 設定回應的內容類型
res.setHeader('Content-Type', 'text/plain')
// 把回應傳送給瀏覽器
res.end('This is my first server created in Node.js')
})
// 啟動並監聽伺服器
server.listen(port, hostname, () => {
console.log(`The server is listening on http://${hostname}:${port}`)
})
terminal
node index.js
warning
每次更新程式碼,都會需要先 ctrl + c 停掉伺服器然後重新進入一次才會畫面更新
